How to Allow a User to Upload an Image to My Website
Do you want users to be able to upload images on your WordPress site?
If you want to accept invitee post submissions, production reviews, or run a photo competition, then you lot volition demand to permit users to upload images. Nevertheless, y'all may not want to give them access to your WordPress admin area.
In this article, nosotros'll show you how to safely allow users to upload images on a WordPress site without giving them admission to WordPress admin.

Allowing Users to Safely Upload Images in WordPress
If you want to run a multi-author web log, then the easiest manner to allow users to upload images is by calculation them as an author on your website.
However giving users access to the WordPress admin area isn't ideal for quondam scenarios such as guest mail service submission, product reviews, photograph contests, etc.
Luckily there are several WordPress plugins that allow users upload images, without compromising your website security or giving them access to the WordPress admin area.
Having said that, permit's take a look at some ways to easily allow users to upload images in WordPress.
Video Tutorial
If you'd adopt written instructions, but continue reading.
Method i. Allow Users Upload Images Using a File Upload Form
This method comes in handy when y'all only demand users to upload an epitome or another file such as resumes, encompass letter, etc.
You tin can simply create a file upload class that collects the user's proper noun, email accost, the photo / file itself, and any message they want to include.
Offset, you will need to install and activate the WPForms plugin. For more details, see our pace by step guide on how to install a WordPress plugin.
WPForms is the best WordPress course builder plugin that's used by over 4 1000000 websites. It comes with a file upload field that we'll be using in this tutorial.
Upon activation you lot need to visit the WPForms » Settings page in your WordPress dashboard to enter your license key. Y'all can notice your license fundamental in your account area on the WPForms site, nether the 'Downloads' tab.
This is how it volition look when y'all enter information technology on your site:

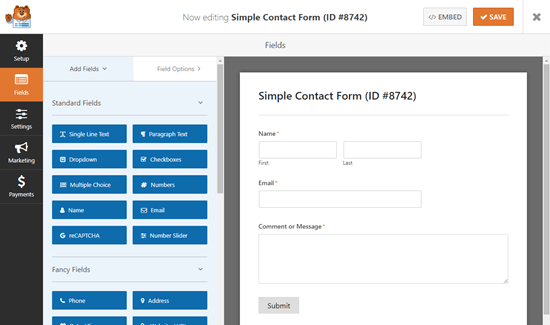
Now, go to WPForms » Add together New to create your form. We're going to utilize the 'Unproblematic Contact Class' for this example. Click on it, and your new grade will appear.

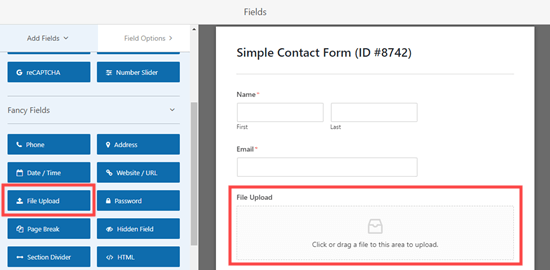
Next, drag and drib a 'File Upload' field onto your form. You tin can find this field under the 'Fancy Fields' department on the left.

Once added, click on the File Upload field on your form to edit it.
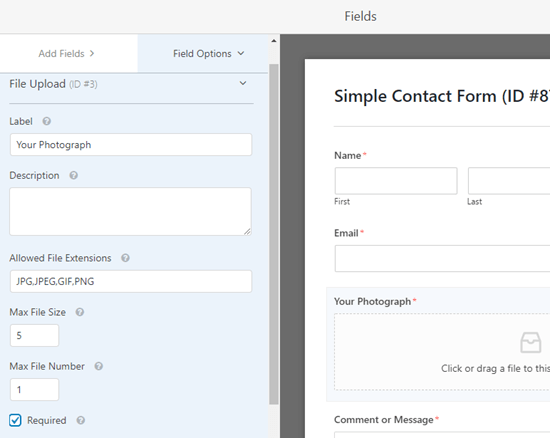
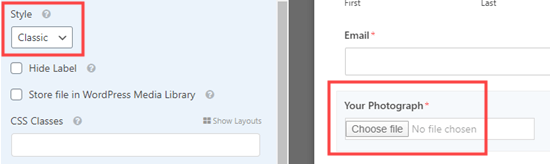
We'll modify the name of this field (its label) to "Your Photograph" and specify which file extensions are allowed. Nosotros only desire image files, so we're going to allow JPG/JPEG, GIF, and PNG files.
Annotation: By default, WordPress just allows certain file types to be uploaded. For instance, users won't be able to upload .svg images, or .zip files unless you explicitly add them to the allow listing. We're going to explain how to do that in a moment.
For now, allow'south go on tweaking our field settings. Nosotros recommend specifying a maximum file size of 5 MB and check the box next to 'Required', so that the user can't submit the form until they've uploaded an image.
The file size limit helps you save disk cost on your WordPress hosting account.

You can also ready further options for this field by clicking the downwardly arrow next to 'Avant-garde Options'.
Here, y'all tin cull the style of your upload field. It defaults to a 'Modern' drag and drop field. If you want, yous can supplant it with a 'Classic' field that looks like this instead:

Yous tin can also choose to store the image in the WordPress Media Library by checking that box. This is a good idea if you lot're going to collate your submitted images for a blog post or like.
One time y'all are satisfied with your class, you tin can relieve and exit the form builder.
Adding Your Image Upload Form in WordPress
Next, you would want to add together your form to a WordPress post or page. WPForms makes it super like shooting fish in a barrel to add together your forms anywhere on your website.
Simply edit the postal service or page where you desire to add the image upload form. In the WordPress content editor, you demand to add together the WPForms cake to your content surface area.

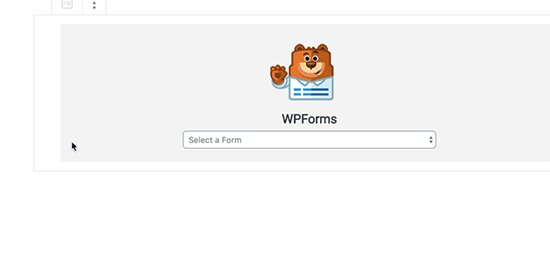
Later that, you need to select the class you created earlier from the dropdown card. WPForms will brandish a preview of your form inside the content surface area.
Y'all can now save your post or folio and view it live to come across your image upload course in action.
Assuasive Additional File Types to Be Uploaded
Sometimes, your users might see this mistake when trying to upload a file, even when yous've immune that file type in your upload field'south settings:
Sad, this file type is non permitted for security reasons
The problem is that WordPress just allows certain file types by default. The easiest style to allow more than file types is to use a companion plugin.
We recommend the File Upload Types plugin from WPForms.
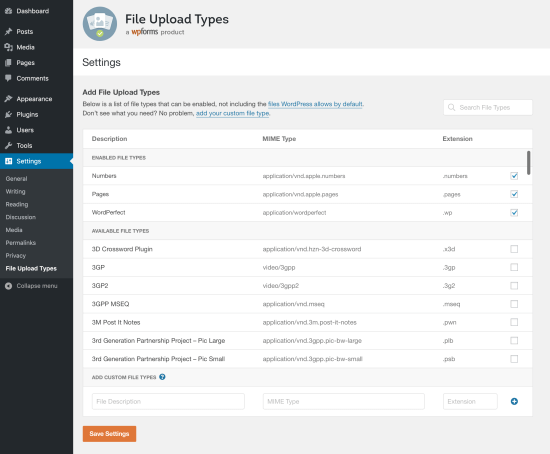
Once y'all've installed the plugin in WordPress and activated it, go to Settings » File Upload Types.
Y'all can and so pick file types from the list that you want to let, or y'all can add together custom file types.

Notation that the list doesn't include the types that WordPress already allows by default.
Method ii. Permit Users to Upload Images equally Guest Authors
A key reason to let users upload images is if yous're collecting guest post submissions. You could also use a very similar method for other user-generated content, similar testimonials.
First, y'all volition need to install and activate the WPForms plugin. For more details, run across our pace by step guide on how to install a WordPress plugin.
Note: Yous'll need the 'Pro' version (or higher) in social club to use the 'Post Submissions' addon.
Later on activating the plugin, yous need to visit the WPForms » Settings folio in your WordPress dashboard to enter your license key. Y'all can notice your license key under the 'Downloads' tab of your account on the WPForms site.
This is what you'll encounter when you lot enter the license central on your site:

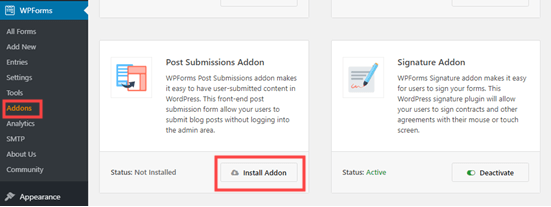
Next, become to WPForms » Addons to install the Mail Submission Addon. Click the 'Install Addon' button. Information technology will automatically install and activate

At present, you can outset building your guest post submission form.
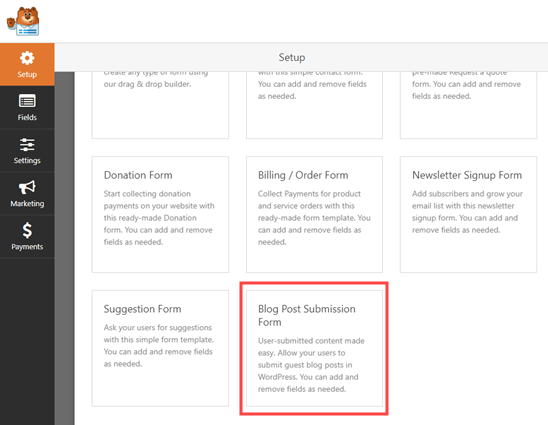
Get to WPForms » Add New, so scroll downwards to discover the Blog Post Submissions Course.

Click on it, and your new form will be created for yous. This will have default fields for the guest author'south details as well every bit the post's proposed title, content, featured image, post excerpt, and category.
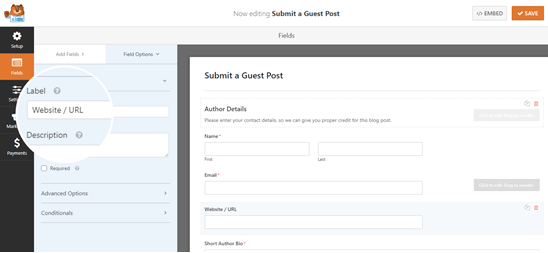
You can add more fields (sections of your form) if you want. For case, y'all might want to add a 'Website / URL' field where the writer can enter their own web log's URL.

To change the label on a field or any text on the class, merely click on it.
For instance, you can click on the 'Featured Image' box and change the 'Clarification' to requite your preferred size for featured images.

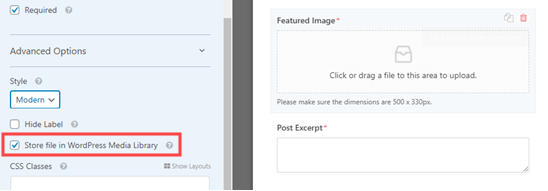
Files uploaded through the preset 'Featured Prototype' field will be stored in your Media Library within WordPress.
You can toggle this option on and off by clicking on the 'Advanced Options' dropdown for the field.

Tip: If yous want to create a class from scratch, note that the 'File Upload' field does non store files in the Media Library by default. Make certain you switch this setting on if y'all want to employ it.
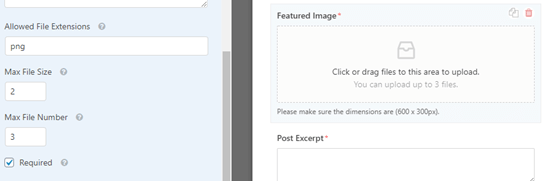
If you desire, you tin can change the image types that the 'File Upload' field volition accept. For case, you might want users to only upload PNG files.
You lot can likewise enter a maximum file size, in MB. If you want, you tin allow users to upload 2 or more files.

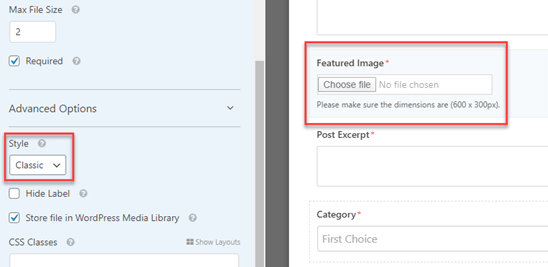
The 'Mod' upload field (the default) allows users to elevate and drop files. If you prefer, you tin can change it to a 'Archetype' field under advanced options. Note that this only allows users to upload a unmarried file.

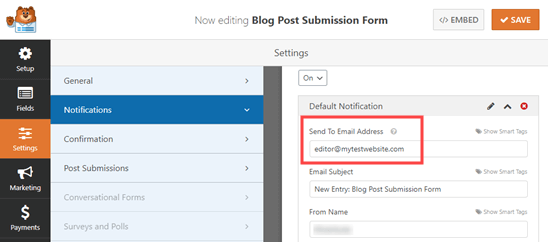
Once you've got all the fields you desire on your form, get to the 'Settings' tab. You may want to change details nether 'Notifications' here.
For instance, if your guest posts get to an editor, you'll want their address in the 'Send to Electronic mail Address' box.

You lot might also desire to alter the confirmation message that a user sees after submitting the class. You can practice this nether Settings » Confirmation.
Once you lot're happy with your form, click the 'Save' button at the top of the screen.
Adding the Guest Post Submission Form to Your Site
You tin add your class to your site in whatsoever post or page. Y'all might desire to create a new page specifically for guest postal service submissions.
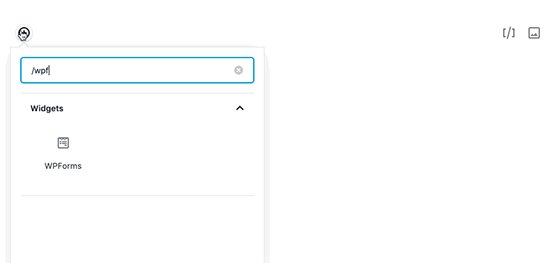
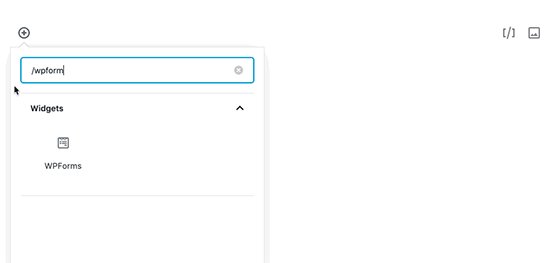
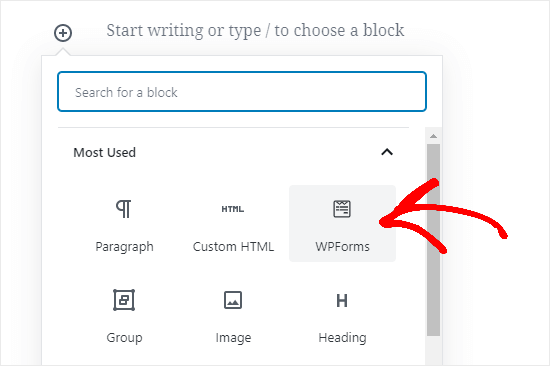
If you're using the Gutenberg (cake) editor, simply click the (+) icon to create a new block. So, select 'WPForms' from the 'Widgets' section.

Next, you'll see a WPForms dropdown. Select your course from the listing and it'll be added to your post.
Tip: If you're yet using the Archetype editor, and so you'll come across an 'Add together Form' push button next to 'Add Media' instead. Click this to get a dropdown listing of your forms. Select the one yous desire, and so click 'Add Form' to put it into your post.
You tin can apply the 'File Upload' field in whatever class yous create, of course. That means you can use the above method for whatever type of user-generated content you lot'd similar to collect.
Method 3. Allow Users to Upload Photos for a Contest
While a file upload form allows users to upload any type of file, information technology may non be the all-time solution if you lot're running a photo contest.
That's considering WPForms is a course builder, not a competition plugin. Information technology doesn't come up with features like selecting winners, viral sharing, etc.
That'due south where RafflePress comes in. Information technology's the all-time WordPress giveaway plugin that lets you create viral contests to grow your traffic and social media followers.
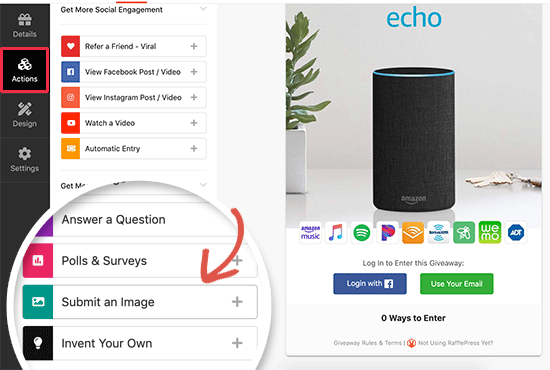
You can use it to design a competition widget that lets users upload photos, but likewise incentivize sharing and other appointment actions to abound your following.

Nosotros have created a detailed guide on how to create a photo contest in WordPress with RafflePress that you can follow more details.
We promise this article has helped you larn how to permit users to upload images on a WordPress site. You may as well want to see our comparison of the best email marketing services and all-time button notification software to connect with your visitors after they leave your website.
If y'all liked this article, then delight subscribe to our YouTube Channel for WordPress video tutorials. You can too detect usa on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, so we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support u.s..
Source: https://www.wpbeginner.com/plugins/how-to-allow-users-to-upload-images-on-a-wordpress-site/
0 Response to "How to Allow a User to Upload an Image to My Website"
Postar um comentário